Add social share buttons in Squarespace
Want your readers to easily share your content but aren’t sure how? This guide is for you!
Unfortunately there isn’t an immediate way in Squarespace to add share buttons - you can link to your social accounts but we want a button that allows readers to share our content to their own social media accounts! So first things first, sign up to ShareThis for free (!) and select the option ‘inline share buttons’. Go through the design section and choose which social share buttons you’d like, how you want them to look, the alignment etc.
Designing the look of the buttons in ShareThis
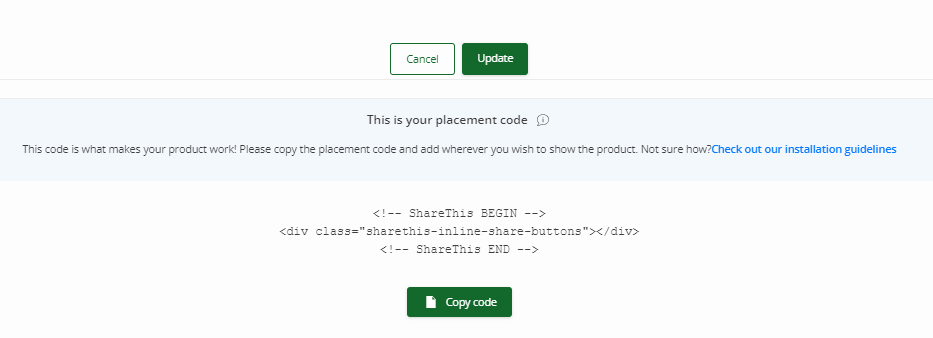
When you’ve finished designing, scroll down to the bottom and click ‘update’ and then ‘copy code’.
Code generated from ShareThis
Now back to your Squarespace site. Log in and find the page you’d like to add the share buttons to, open the page in edit mode.
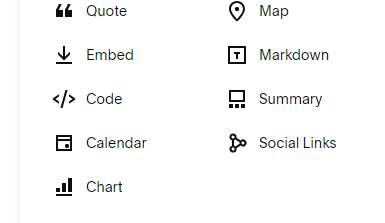
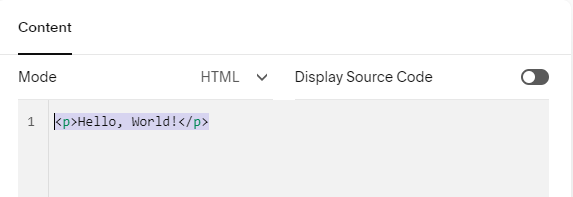
When you’ve decided where you want the buttons on the page (usually at the top under the title or main image if it’s a blog post), add a ‘code’ block. At the moment, you’ll see the code block says ‘<p>Hello, World!</p>’, replace this with the code you just copied from ShareThis.
Add a code block.
Replace the current content with your copied code.
When you’ve added the code, close the code box. It will look like nothing has happened - don’t worry, this is normal! Click save at the top of the page and then exit, this will refresh the page and your new share buttons will appear!
New share buttons added to a blog post!