CSS Hacks for Squarespace
The following content is taken from my course 'How to create a website with Squarespace'.
CSS stands for 'cascading style sheet' and is basically how your site is styled. Whilst Squarespace has some fantastic built in styling options there are some things that need a little bit of code to get them just perfect. To add CSS to your site, from the home menu, click 'design' and then 'custom css'.
Below is a list of some of my favourite CSS tips and tricks.
1. Cookie banners
If you're in the EU you need to have a cookie banner on your site (more on this later) but the pre-styled one in Squarespace is very uniform and can make your site look very similar to other Squarespace sites. The code below changes the font colour and size and also the background colour of the banner, to give it some uniqueness.
/*Banner text*/
.sqs-cookie-banner-v2 p,
.sqs-cookie-banner-v2 button {
color: #222!important;
font-size: 16px;
}
/* Banner background color */
.sqs-cookie-banner-v2 {
background-color: #dec4b8!important;}2. Remove underline on links
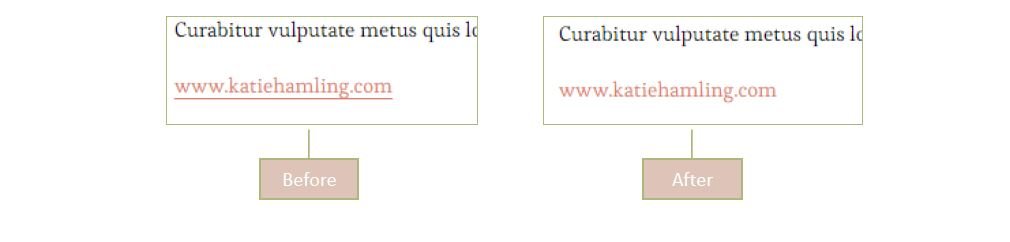
As explained earlier, when you add a link into your text it's automatically underlined and usually the text colour is changed to one in your colour palette. If you want to stop the link being underlined, use the following code.
a { text-decoration:none!important; }
3. Change the font colour of one of the navigation items
If you want the navigation bar at the top of your site to stand out, you could try getting one of the items in this menu to stand out. Perhaps the 'contact' page.
To do this, add the following code, changing the name of the navigation item to the item in your site (please note, the home page will usually save as 'index' so it's 'index' you'd need to use in this code:
.header-nav-item a[href="/blog"], .header-menu-nav-item a[href="/blog"] { color: #222 !important; }
4. Add a drop shadow to buttons
Having a certain amount of animation in your site can keep it looking modern. This CSS trick creates a box shadow around your buttons and changes colour as your user hovers over them. Note this code is for small buttons only. If you want it for the medium or large buttons, change that part in the code. Have a play around with the colours to keep consistency with the rest of your site.
.sqs-block-button-element--small .sqs-block-button-element { background-color:#dec4b8; color:#ffffff; box-shadow: 4px 4px #adb87d; } .sqs-block-button-element --small.sqs-block-button-element:hover { background-color:#adb87d; color:#000000; box-shadow: 4px 4px #3b3b3b; }
For more, please see my latest course 'How to create a website with Squarespace'.